当网页不提供RSS输出,但每一则内容的网页结构相同的话,我们就可以利用HTML2RSS工具生成一个RSS Feed,让这个Feed自动抓取这个网页的新内容,再送到我们面前。
此类工具是怎么实现信息抓取的呢?熟悉网页代码的朋友都知道,网页布局、样式的相同意味着代码结构的相同,而我们浏览的一些信息站点又往往罗列多个样式一致的信息条目。信息内容是变化的,但装载信息的容器——网页代码有它不变的部分。HTML2RSS工具就是通过针对相同代码结构中的不同信息进行甄别抓取来工作的。仔细说来就是:这些工具将相同架构的网页代码视为常量,将其中不同的部分视为变量——这些变化的部分可能就是用户关注的信息——用户确定所需要的变量部分后,系统将该部分以通配符形式代替,定期检索网页代码,然后把相同代码间符合通配符的那部分抓取出来,再以RSS文件的格式重写输出,我们要的Feed就生成啦。
抽儿收集了一些提供此类服务的线上工具站点,可大致分为两大类别。一种是可定制性强的,需要用户自己找到固定代码,即常量部分,自己确定变量的区域,使用门槛较高,比如以下两个站点:

Feed43.com在HTML2RSS的应用上很知名了。优点是,可定制性在同类站点里最强,只要懂html,在相同代码间设定若干通配符替代所需信息,就可以实现诸多信息的抓取,用它做出来的feed,内容可以十分丰富,一些简单的服务就只能抓取标题链接。无需注册即可生成,但最好注册,方便管理生成的feed。缺点也有一些:免费服务中,每个网页最多抓取出20个条目,也就是当网页上的信息内容多于20条的时候,其后的就抓不到了(所以不适合抓BT种子发布的那种页面);只能设置20个不一样的通配符(一般用不了这么多);每6个小时检索对应网页一次;feed内每条信息下都会有Feed43自己的链接。
All Ajax的Kenny写有feed43使用教程,他还用feed43做了一些feed,强烈推荐。利用Feed43确实实现一些很有意义的功能,以后抽儿再另写一文给大家详细介绍。
[ 点此进入FEED43 ]

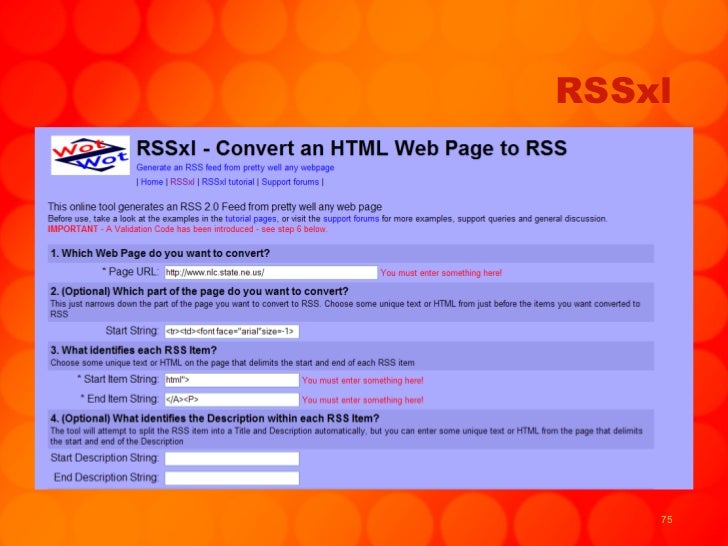
wotzwot.com的RSSxl也是这样的一款工具(无需注册),就是界面和功能实在简陋了点儿。首先要自己查看网页源码,然后告诉它:
- 网页地址、代码检索的开始位置;
- 定义一个RSS信息条目的代码开始位置和代码截止位置;
- 定义RSS信息条目中内容部分的代码开始位置和代码截止位置;
- RSS信息条目标题的超链选取检索区中的第几号链接;
- 然后Generate就会自动生成RSS啦。
另,那个验证码据说每个月会变动一次,也就是说,一个月后如果不管,feed就失效了!唉,写的我都累了,这款不用也罢。
[ 点此进入RSSxl ]
第二类就是傻瓜式的啦,点点鼠标,不用碰代码就可以轻松搞定,生成Feed。当然,这个feed包含的信息量就不能控制了,一般都只是给出标题和链接,不过聊胜于无。

Ponyfish是此类傻瓜式服务的最佳站点,居然动用了Ajax技术,当然输出的东西也只能是一个link而已。无需注册即可生成feed,但同样最好注册以便管理。用法是:
- 输入网址;
- Ponyfish自动载入网页界面,把你要的那些标题链接挨个点出来;
- continue之后Ponyfish会分析这几个link,统一的留着,不统一的拿星号代表,然后你看看它分析的对不对,不对的话修正下;
- 再之后填下Feed名称和描述,预览下内容,点Finish就完事儿啦,超easy。
- 还不懂的翻墙出去看这个贴图教程!
[ 点此进入Ponyfish ]

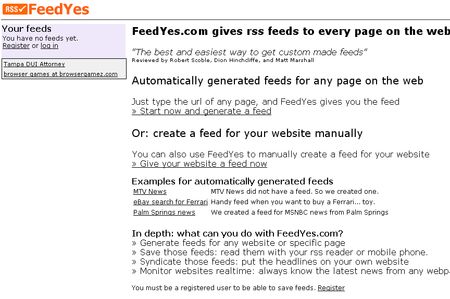
FeedYes也是专门提供傻瓜式HTML2RSS的一个站点,同样只能识别和输出网页上的链接,但需要注册才能生成和管理Feed。 用法:
- 分析网页后,FeedYes可按链接标题的长度来筛选链接;
- 要求用户点选第一个具备新闻价值的标题链接;
- 要求用户点选最后一个具备新闻价值的标题链接;
- 用户满意剩下的链接,就save;不满意则可以剔除掉不合适的链接。
如果标题长度有长有短,位置复杂,那么这个工具就不好用喽。
[ 点此进入FeedYes ]

个人认为Feedity Beta提供的服务不大好用,生成的links不能如愿。虽说可以高级定义网页检索的范围,可以选定需要的标题链接,但输出的结果却无法令人满意。
[ 点此进入Feedity ]